目前分類:小工具 (4)
- Jan 07 Tue 2020 16:58
【轉貼】程式設計師專用十大線上編譯器 (IDE) 整理
- Nov 23 Mon 2015 23:54
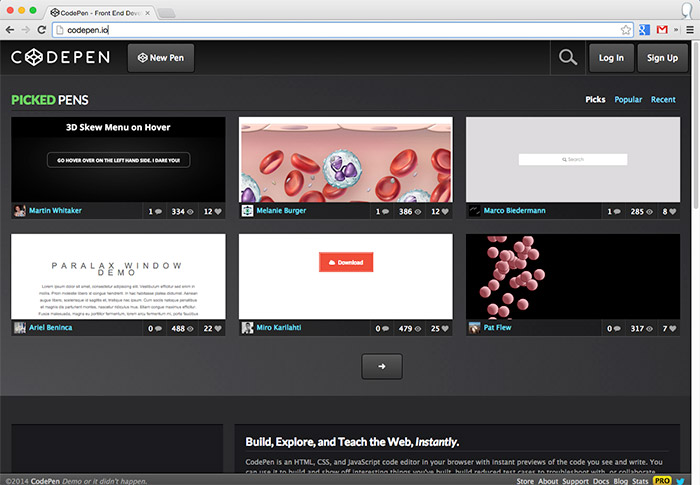
[轉貼]《CodePen》開啟瀏覽器就可開發網頁與即使預覽(jade、SCSS、jQuery)

- Nov 19 Thu 2015 17:29
[轉貼]介紹好用工具:jsFiddle - Online Editor for the Web
今天介紹這工具可說是在 Web 界非常實用的線上編輯器,編輯什麼呢?就是 HTML, CSS, JavaScript 這些東西啦。以往為了要展示或分享一些 JavaScript 的功能或 CSS 樣式,必須要架設一個網站放這些檔案才能讓其他人知道這東西執行後的結果,但 jsFiddle 的出現可謂是佛心來的,幫我們「代管」這個程式碼在「雲」上,讓我們可以將任意網頁內容放上去測試、驗證、存檔、分享。
像我在前年分享過一個 jQuery 的題目《如何透過 jQuery 進行表格內容數據的垂直加總與水平加總》就非常適合放上 jsFiddle 來執行,讓所有人直接點擊我預先儲存好的 HTML , CSS , JavaScript 內容就能讓所有人看到執行結果。 [ 如下圖的網址在此:http://www.jsfiddle.net/pBcng/ ]
- Nov 19 Thu 2015 16:55
[轉貼]FireBug 教學及使用


 網頁程式設計相關
網頁程式設計相關